カラーコーディネートの配色技法
グラデーション配色による見え方で空間に様々な効果を与えます。
どのように空間を見せたいか意識しながらカラーコーディネートしましょう。
1. グラデーション配色
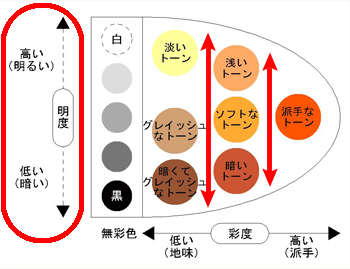
明度差のグラデーション
明るい方から暗い方へ、または、暗い方から明るい方へと明暗が少しずつ変化するグラデーションです

一般的に、明度が高く明るい色は「軽く」感じ、明度が低く暗い色ほど「重く」感じられます。
この特徴を活かしたグラデーション配色によって、上層階には軽く感じる色を、接地面に近くなるにつれて重く感じる色を配色することで、建物に安定感を感じます。


(例)不安定な配色

(例)安定感のある配色
天井や壁面には明るめの軽く感じる色を、家具や床面には暗めの重く感じる色を配色すると、安定感を演出することができます。
逆の配色は、実際より天井高が低く見え、頭上に圧迫感を与えますが、上から覆われ包まれた感じが程よく心地よい空間を作る場合もあります。あえてこの特徴を活かすことで、非日常感を演出することができます。ホテルやショップなどラグジュアリーな空間演出や、一日の疲れから解き放たれる寝室などに適しています。


(例)日常の安定感を感じる配色

(例)非日常を感じるラグジュアリーな配色
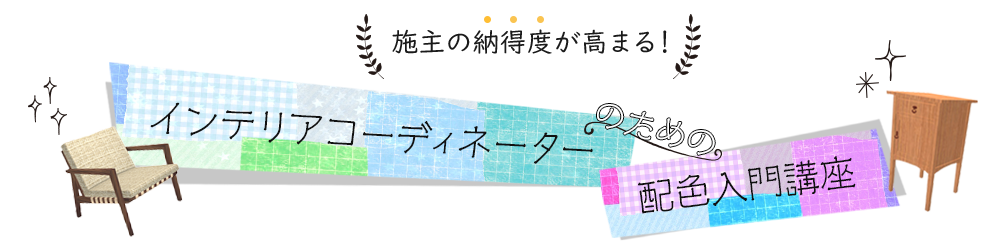
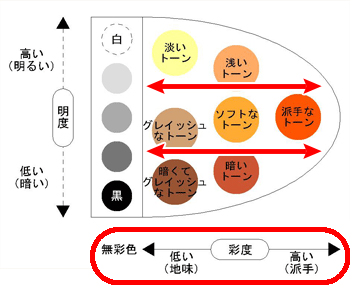
彩度差のグラデーション
鮮やかな色(純色)から、徐々にグレーを混ぜて濁色へと変化するグラデーションです。

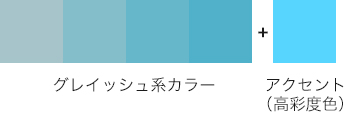
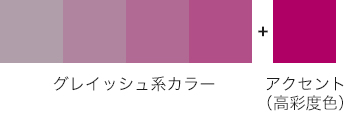
インテリアで高彩度な色(ビビッド、ライト、ストロング)を多用すると派手過ぎる印象になり、落ち着かない部屋になってしまいます。ゆったりと過ごしたい空間なら、全体をグレイッシュ系のニュアンスカラー(ライトグレイッシュ、ミディアムグレイッシュ、ダークグレイッシュ)でまとめると、上品で落ち着いた優しい雰囲気の空間になります。
そこにアクセント的に少量の高彩度色(ビビッド、ライト、ストロング)を使用することで、躍動感がプラスできます。




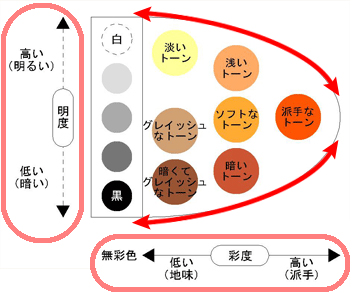
トーン差のグラデーション
明度と彩度の両方が段階的に変化するグラデーションです。

一般的に、暖色系(赤~オレンジ~黄)は「進出色」として近くにあるように見える色、寒色系(青~紫)は「後退色」として遠くにあるように見える色と言われています。

(例)暖色系の壁は主張してせり出して見え、部屋が狭く感じる

(例)寒色系の壁は奥まって見え、部屋が広く感じる
これを踏まえて、明度が高く鮮やかな色を手前側に、明度が低く沈んだ色を奥側へ、トーン差のグラデーションで配色することで陰影や立体感が効果的に表現されます。
前述の「進出色」と「後退色」のように奥行き感や遠近感を演出することができ、実際の空間より広く見せることができます。


(例)奥行き感を感じる配色

(例)進出色、後退色がアンバランスな配色
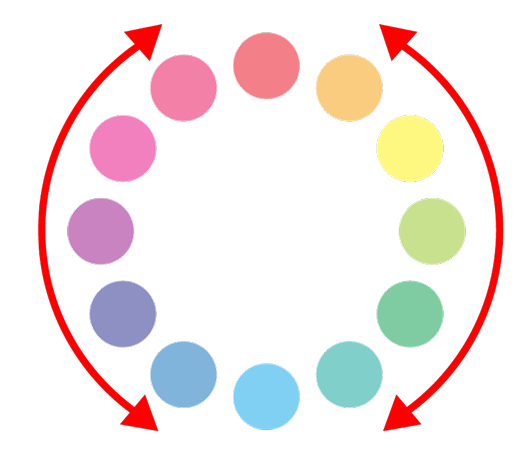
色相差のグラデーション
明度と彩度が同じで、色相だけが変わっていくグラデーションです。 トーンが同じで、色味だけが異なるグラデーションです。

同じ色の組み合わせでも、バラバラの配色は活気がありますが落ち着かない印象になります。
色相順に並べることにより、リズミカルな雰囲気で部屋が整理された印象を与えます。

▲活気があるけどバラバラな配色

▲色相順に並べるとリズム感が出て落ち着いた印象

(例)雑然とした配色

(例)整然とした配色