| 01 |
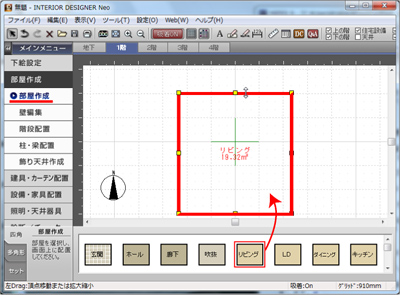
間取り画面のナビから、「部屋作成」を選択し、部屋を配置して、部屋のサイズを調整します。 |
 |
 |
|
|
| 02 |
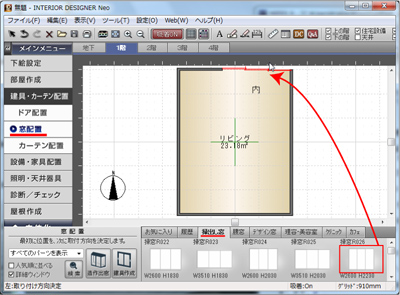
「窓配置」から「掃出し窓」を選択して窓を配置します。 |
 |
 |
|
|
| 03 |
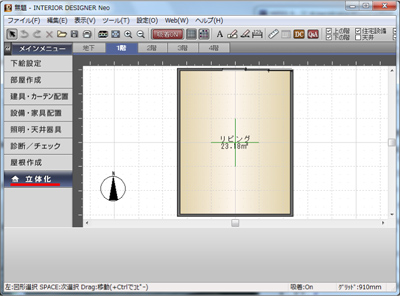
「立体化」をクリックします。 |
 |
 |
|
|
| 04 |
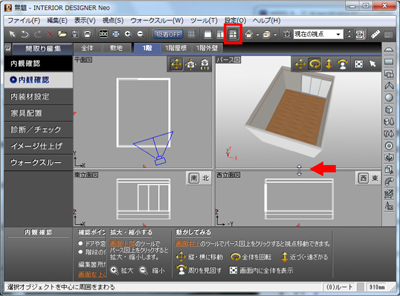
「4面図」にしてパース図を見やすくするためにパース図の範囲をドラックして調整します。 |
 |
 |
|
|
| 05 |
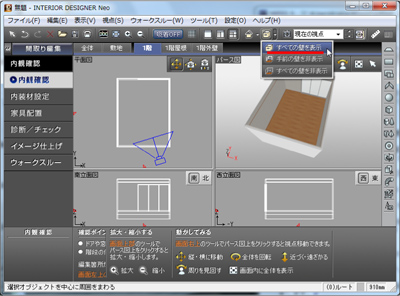
「全ての壁を表示」します。 |
 |
 |
|
|
| 06 |
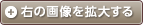
パース図の視点を調整して構図を決めます。視点決定後、「視点登録」をクリックして視点名を入力します。
*登録した視点名はプルダウンメニューに追加されます。視点を移動させた場合、登録した視点に戻すには視点名をクリックします。

|
 |
 |
|
|
| 07 |
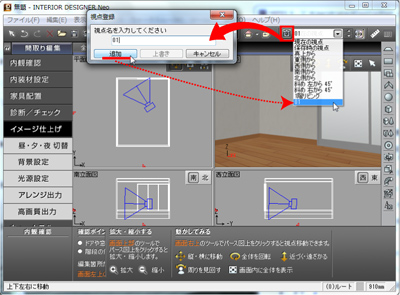
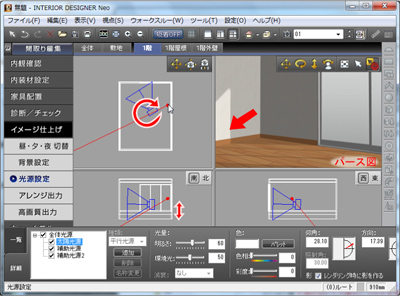
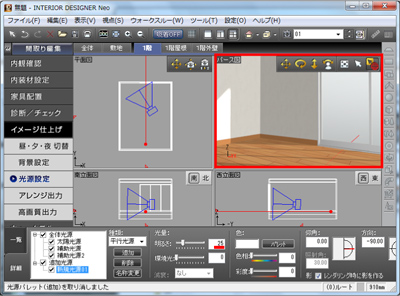
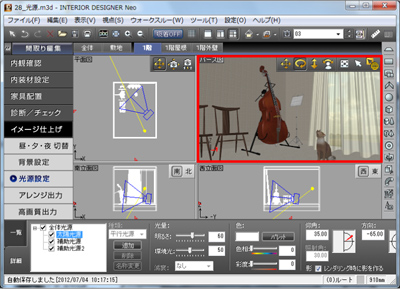
「イメージ仕上げ」から「光源設定」をクリックしてパレットから「詳細」をクリックします。全体光源の中から「太陽光源」を選択してパース図の「光源移動」をクリックします。 |
 |
 |
|
|
| 08 |
光源が赤色に変更されたことを確認して、「パース図」を見ながら上面図・側面図より光源の方向を変更します。窓から光が入り、部屋に影が落ちるように光源の方向を調整します。 |
 |
 |
|
|
| 09 |
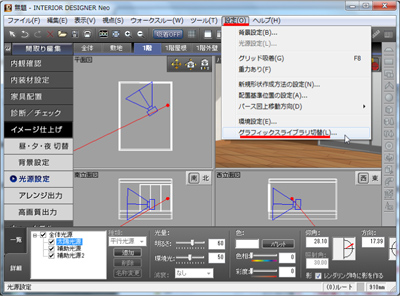
パソコンの環境により影が落ちないこともあります。影の設定については「設定」から「グラフィックスライブラリの切り替え」をクリックします。 |
 |
 |
|
|
| 10 |
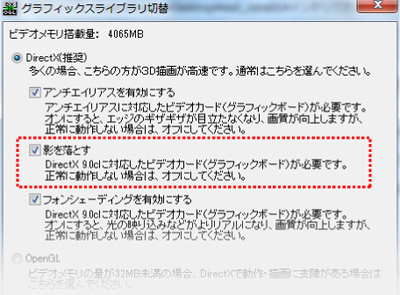
グラフィックスライブラリの切り替えが表示されます。
DirectX(推奨)から「影を落とす」にチェックを入れるとパース図に影が表示されますが環境によっては対応してません。
*パソコンの環境をご確認ください。 |
 |
 |
|
|
| 11 |
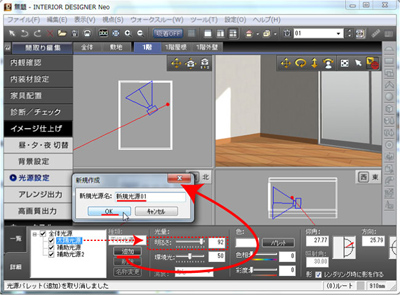
08の続きに戻ります。
太陽光源を選択してパース図を見ながら明るさを調整します。
調整後、「追加」をクリックして光源名を入力して「OK]をクリックします。

|
 |
 |
|
|
| 12 |
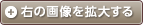
パレットに光源が追加されます。チェックボックスにチェックを入れます。
部屋の明るさが不自然にならないように「新光源01」を選択して仰角0 方向-90 に調整します。

|
 |
 |
|
|
| 13 |
次にパース図の部屋の明るさを確認しながら数値を調整します。

|
 |
 |
|
|
| 14 |
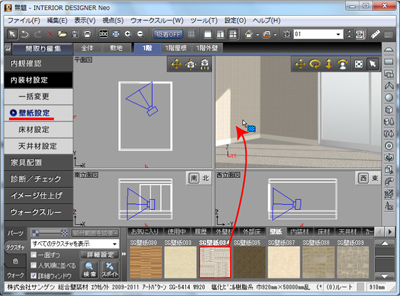
内装材設定を選択して壁紙や床材、幅木などを変更します。 |
 |
 |
|
|
| 15 |
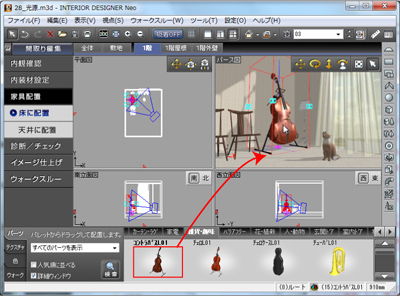
背景を変更してパーツを配置して終了です。 |
 |
 |
|
|
| 16 |
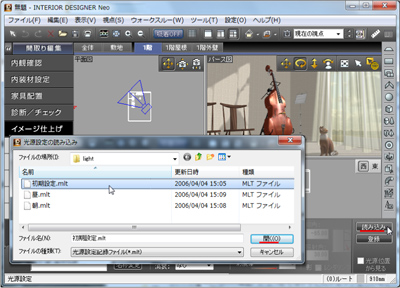
今回のようにパース図の視点にあわせた光源設定をした場合、視点を変更する度に光源設定も調整したほうがよい場合もあります。光源を最初の値に戻すには「光源設定」から「読み込み」をクリックし、「初期設定」を選択して「開く」をクリックします。
*初期設定にすると今回調整した光源は消えます。必要な場合は「読み込み」の下にある「登録」より設定した光源を登録できます。 |
 |
 |
|
|
| 17 |
初期設定を読み込むと光源設定前の光源に戻ります。パース図を確認すると最初の光源であることを確認できます。 |
 |