| 01 |
3つの画像を準備します。
画像サイズは可能な限り小さめにして容量を低減します。
右図の画像は128ピクセルのサイズで作成してます。 |
 |
 |
|
|
| 02 |
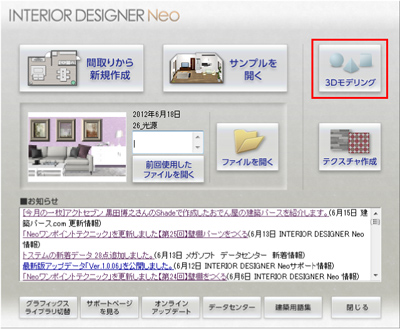
起動画面から「3Dモデリング」を選択します。 |
 |
 |
|
|
| 03 |
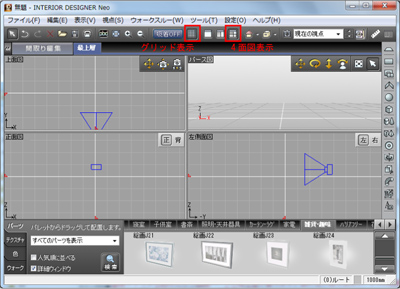
「4面図表示」「グリッド表示」をクリックして位置など全体を確認できるようにします。 |
 |
 |
|
|
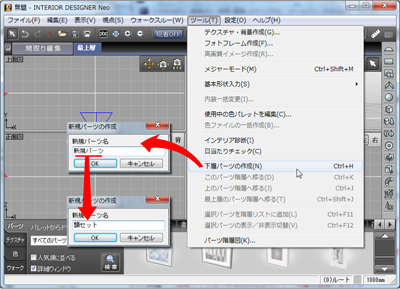
| 04 |
「ツール」から「下層パーツの作成」をクリックします。
「新規パーツの作成」が表示されます。
新規パーツ名を入力して「OK」をクリックします。

|
 |
 |
|
|
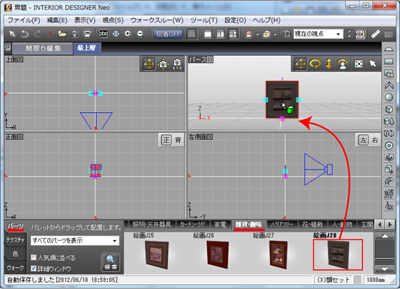
| 05 |
パーツパレットから「雑貨・趣味」をクリックして絵画パーツをドラッグ&ドロップでパース画面に配置します。 |
 |
 |
|
|
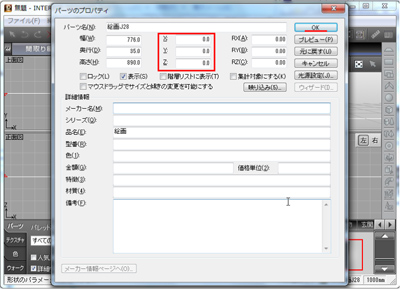
| 06 |
配置したパーツをダブルクリックして「パーツのプロパティを表示」させXYZの数値を
全て「0」にして「OK」をクリックします。

|
 |
 |
|
|
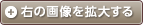
| 07 |
同じパーツを間を少しあけて横に配置します。
パーツをダブルクリックして「パーツのプロパティを表示」させXYZの数値を変更して「OK」をクリックします。
*「Y」は必ず「0」にして奥行きの位置を揃えます

|
 |
 |
|
|
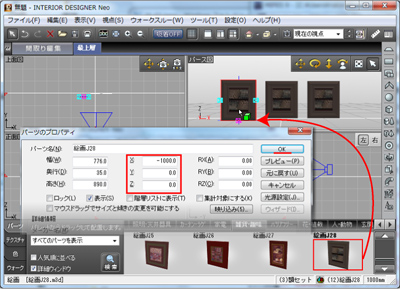
| 08 |
同じパーツを間を少しあけて反対側の横に配置します。
パーツをダブルクリックして「パーツのプロパティを表示」させXYZの数値を変更して「OK」をクリックします。
*「Y」は必ず「0」にして奥行きの位置は揃えます。

|
 |
 |
|
|
| 09 |
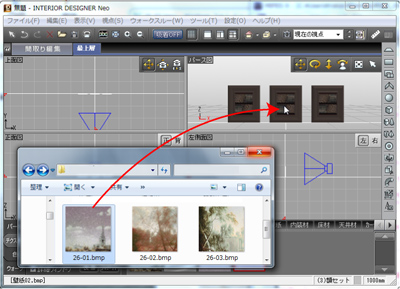
「01」で準備した画像ファイルを用意します。
画像ファイルを選択して貼り替えたい絵画パーツにドラッグ&ドロップします。 |
 |
 |
|
|
| 10 |
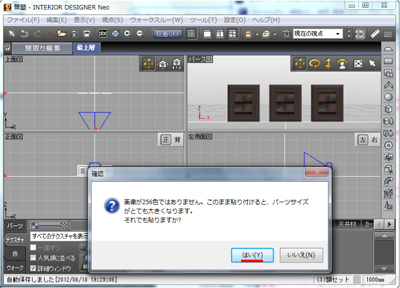
「テクスチャ設定」が表示された場合は画像ファイルは256色です。
(「11」へ進む)
「確認」のメッセージが表示された場合は画像ファイルが256色ではありません。そのまま使用する場合は「はい」をクリックします。
*データ容量を減らす場合、画像を256色に設定します。 |
 |
 |
|
|
| 11 |
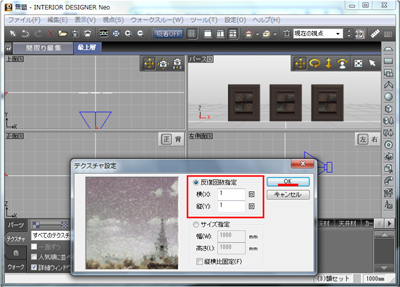
「テクスチャ設定」が表示されます。「反復回数指定」を横1、縦1にして「OK」をクリックします。 |
 |
 |
|
|
| 12 |
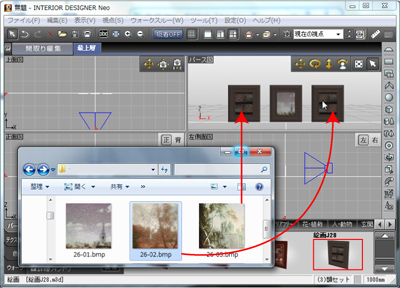
「絵」が変更されたのが確認できます。
残り2つの絵画パーツも同じように絵を差し替えます。09~11の操作を繰り返します。 |
 |
 |
|
|
| 13 |
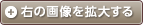
色パレットから「使用中」をクリックして「枠」を選択します。
左横の「色編集」をクリックして「色編集」を表示します。
「基本色」「反射/発光」の数値を調整後に「OK」をクリックします。

|
 |
 |
|
|
| 14 |
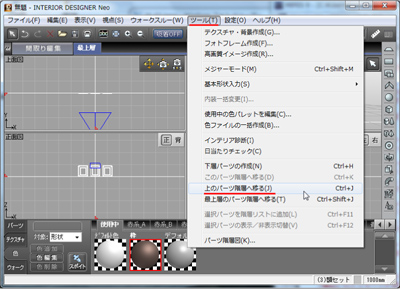
「ツール」から「上のパーツ階層へ移る」をクリックします。 |
 |
 |
|
|
| 15 |
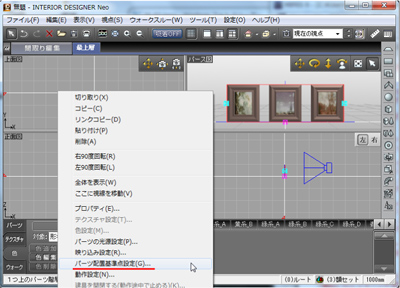
全てのパーツが赤く選択されていることを確認して右クリックから「パーツ配置基準点設定」をクリックします。 |
 |
 |
|
|
| 16 |
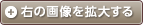
「パーツ配置基準点設定」が表示されます。
左右の方向は中心
前後の方向は奥
上下方向は上端
にして上部に配置基準を設定します。下部に配置基準を設定したい場合は上下方向を下端にします。
「プレビュー」をクリックして仮りの変更を確認します。
「OK」をクリックします。

|
 |
 |
|
|
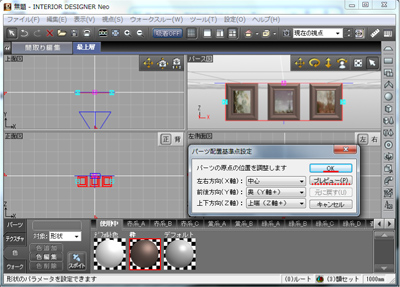
| 17 |
全てのパーツが赤く選択されていることを確認して右クリックから「お気に入りに登録」をクリックします。 |
 |
 |
|
|
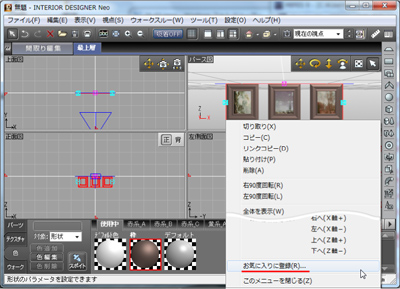
| 18 |
「お気に入りに登録」が表示されます。ファイル名を変更しない場合は「保存」をクリックします。 |
 |
 |
|
|
| 19 |
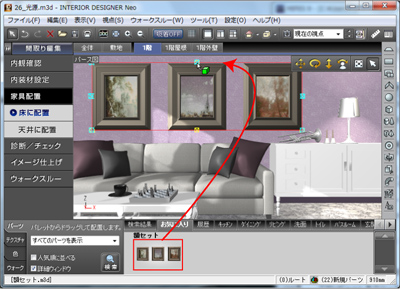
部屋を作成して家具等を配置します。
壁に絵画を飾ります。
パーツパレットの「お気に入り」に先程登録した「額セット」が登録されています。
ドラッグ&ドロップで壁に配置して終了です。 |
 |
 |
|
|
| 20 |
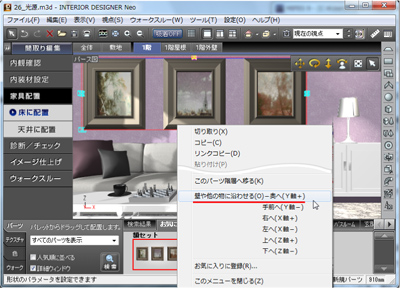
奥の壁に沿わせる場合は壁とパーツの間に他のパーツ等がないことを確認して、額パーツを選択した状態で右クリック「壁や他のものに沿わせる/奥へ」を選択すると、壁に吸着します。 |
 |