| 01 |
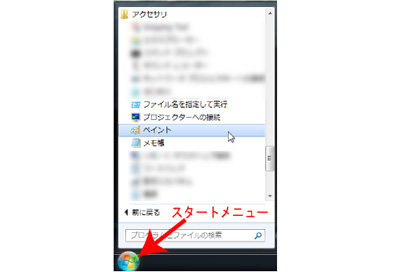
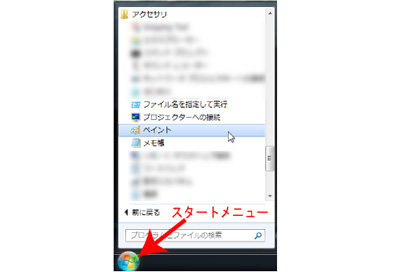
ペイントを起動します。「スタートメニュー→全てのプログラム→アクセサリ→ペイント」
をクリックします。 |
 |
 |
|
|
| 02 |
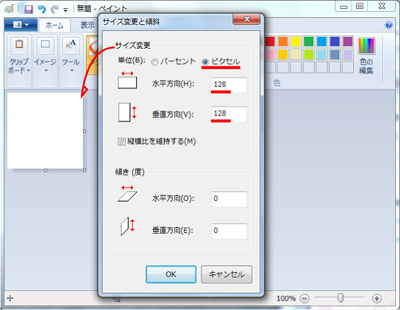
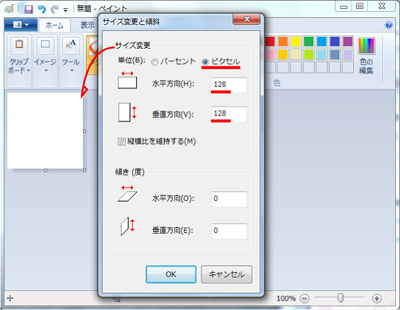
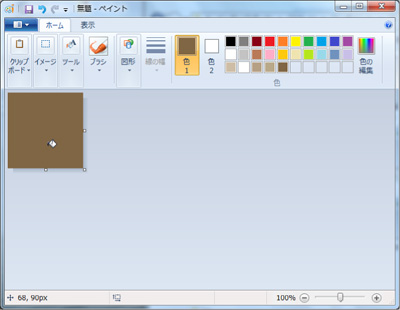
画像サイズを128×128ピクセルに調整します。 |
 |
 |
|
|
| 03 |
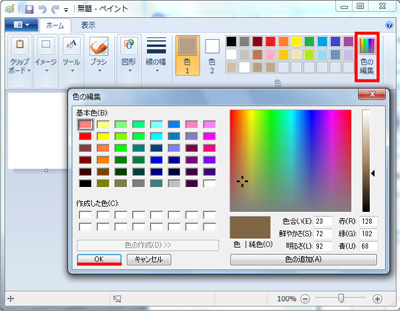
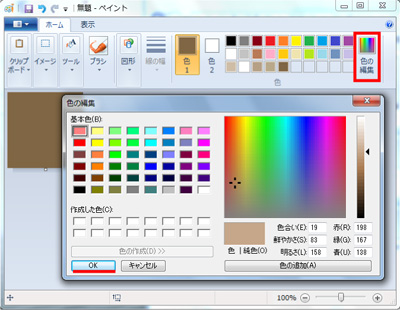
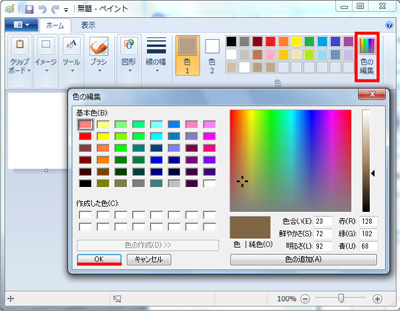
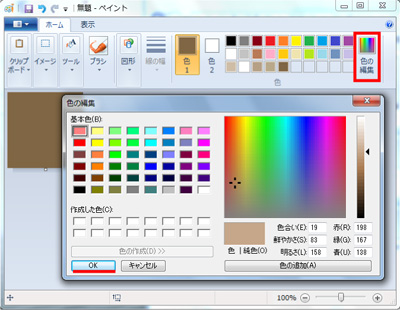
「色の編集」から色を作成して「OK」をクリックします。 |
 |
 |
|
|
| 04 |
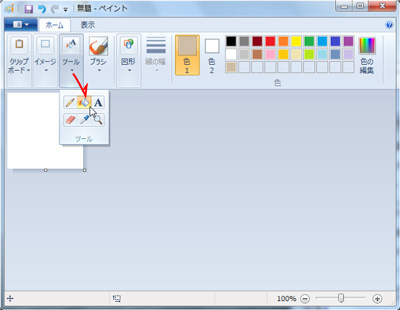
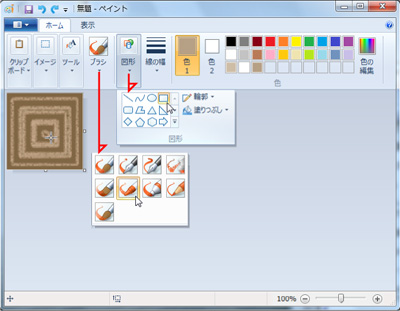
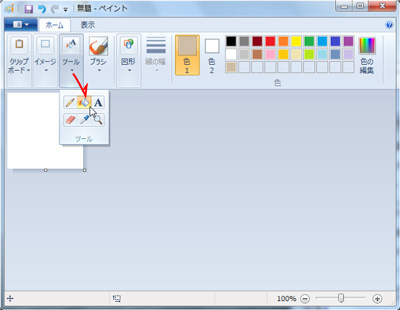
「塗りつぶし」を選択します。 |
 |
 |
|
|
| 05 |
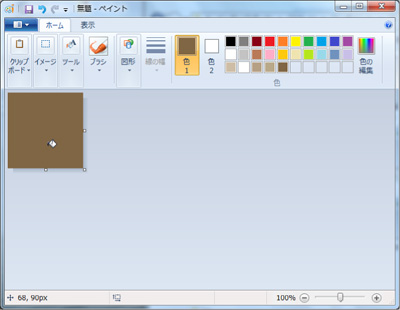
画像にクリックして「色編集」で作成した色に塗りつぶします。 |
 |
 |
|
|
| 06 |
再度、色を作成します。「色編集」を選択して色を作成後に「OK」をクリックします。 |
 |
 |
|
|
| 07 |
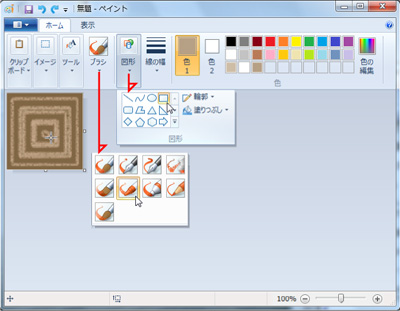
繰り返しの柄になるように「図形」や「ブラシ」等を選び、画像にドラッグしながら模様を作成します。 |
 |
 |
|
|
| 08 |
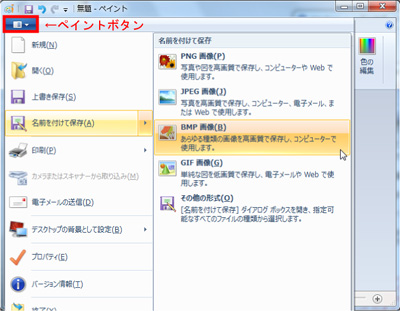
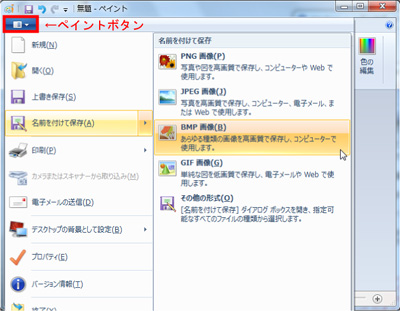
「ペイントボタン」を選び、「名前を付けて保存→bmp画像」を選択します。 |
 |
 |
|
|
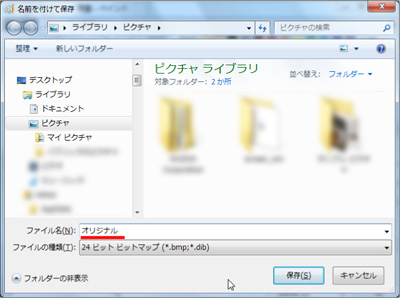
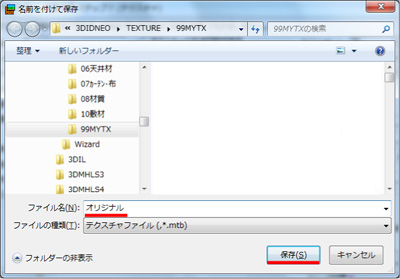
| 09 |
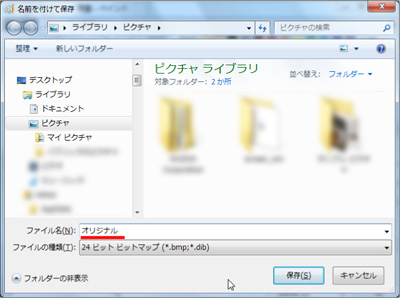
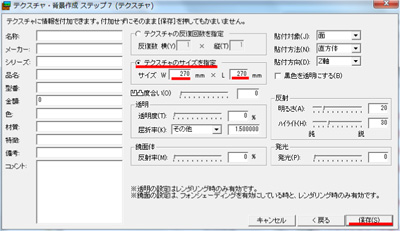
保存場所を確認、または選択して、「ファイル名」を入力。
「保存」をクリックします。 |
 |
 |
|
|
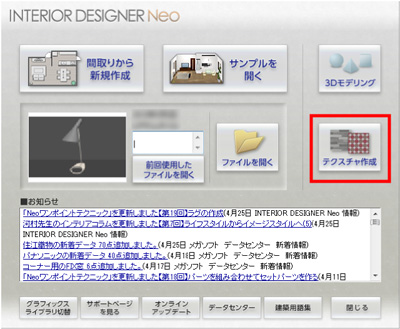
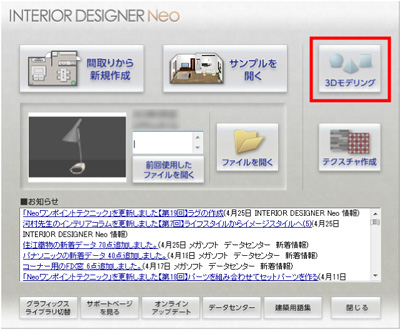
| 10 |
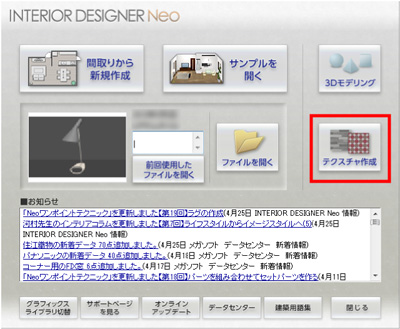
インテリアデザイナーNeoを起動して「テクスチャ作成」をクリックします。 |
 |
 |
|
|
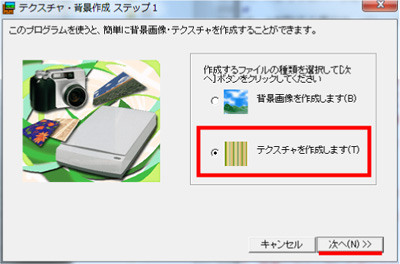
| 11 |
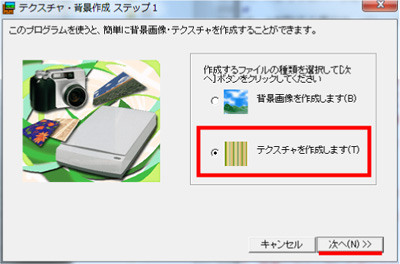
「テクスチャを作成します」を選択して「次へ」をクリックします。 |
 |
 |
|
|
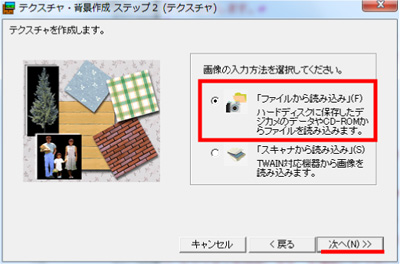
| 12 |
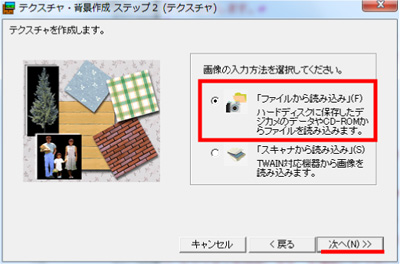
「ファイルから読み込み」を選択して「次へ」をクリックします。 |
 |
 |
|
|
| 13 |
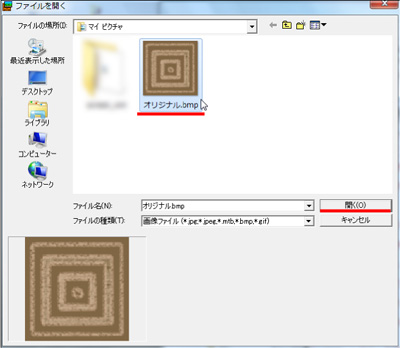
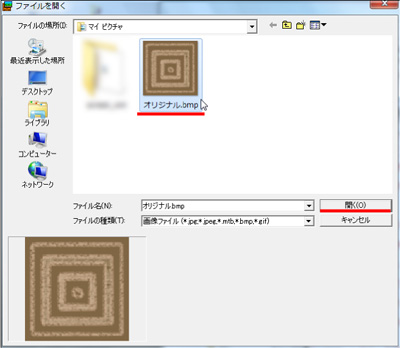
「ファイルを開く」の画面が表示されます。先程作成した画像の保存場所から画像を選択して「開く」をクリックします。 |
 |
 |
|
|
| 14 |
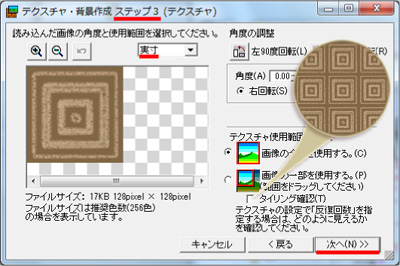
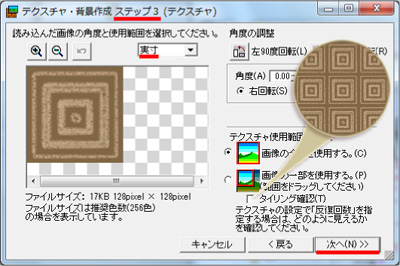
「テクスチャ・背景作成ステップ3」が表示されます。「実寸」を選択して「次へ」をクリックします。
*「タイリング確認」にチェックを入れると、パターンとなる繰り返しの図を確認できます。
作成した画像をそのまま使用します。ステップ3~6までは「次へ」をクリックをします。
*ファイルサイズや画像の色み等を調整する場合は各ステップによって調整します。 |
 |
 |
|
|
| 15 |
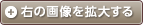
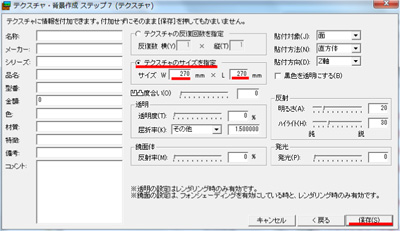
「テクスチャ・背景作成ステップ7」では「テクスチャのサイズを指定」を選択して数値を入力(入力したサイズで反復されます)して「保存」をクリックします。

|
 |
 |
|
|
| 16 |
テクスチャ名を入力して「保存」を選択します。
自動的にテクスチャパレットのお気に入りに収録されます。 |
 |
 |
|
|
| 17 |
テクスチャ作成の終了メッセージが表示されます。「はい」をクリックします。 |
 |
 |
|
|
| 18 |
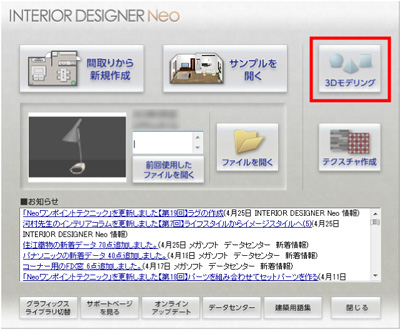
起動画面が表示されます。テクスチャを確認します。「3Dモデリング」をクリックします。 |
 |
 |
|
|
| 19 |
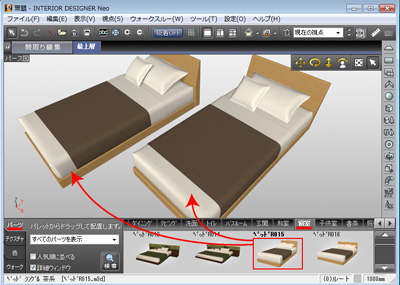
パーツパレットから「寝室」のベットを選択してパース図に配置します。 |
 |
 |
|
|
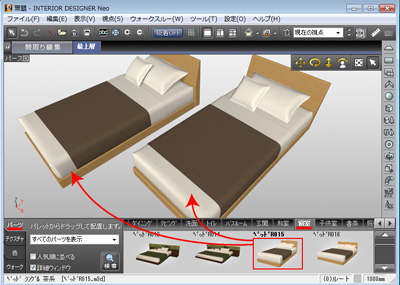
| 20 |
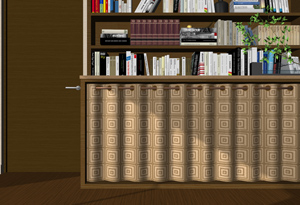
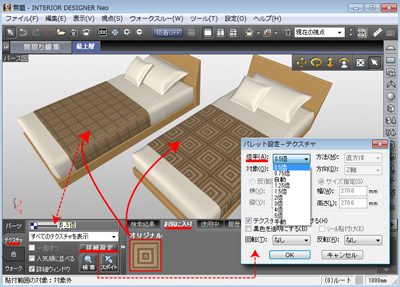
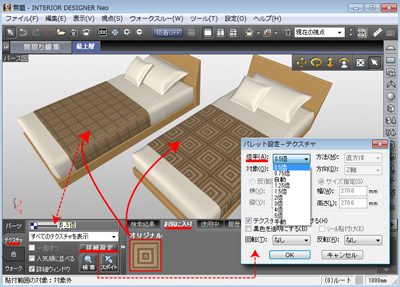
テクスチャパレットの「お気に入り」から作成したテクスチャを選択してベットのカバーにドラッグします。パターン柄のサイズを変更したい場合は、テクスチャを貼りつけた直後にパレットの左側にあるスライダーから調整できます。また、詳細設定からも調整できます。
*壁紙や床材など、アイデアしだいでいろいろ活用できます。

|
 |