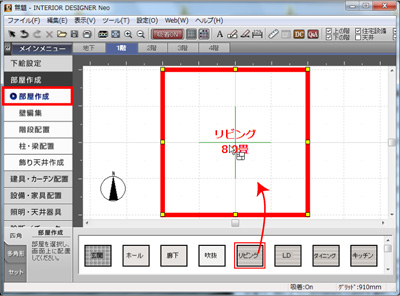
| 01 |
間取り画面のナビから「部屋作成」を選択し、部屋を配置します。 |
 |
 |
|
|
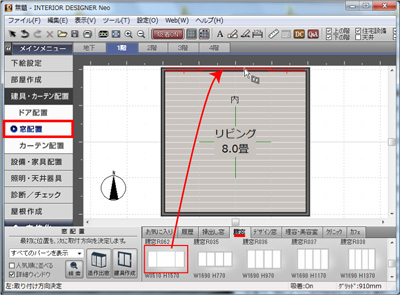
| 02 |
「窓配置」を選択して腰窓を部屋の奥の壁に配置します。 |
 |
 |
|
|
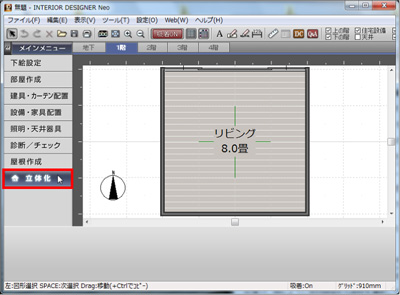
| 03 |
立体化を選択します。 |
 |
 |
|
|
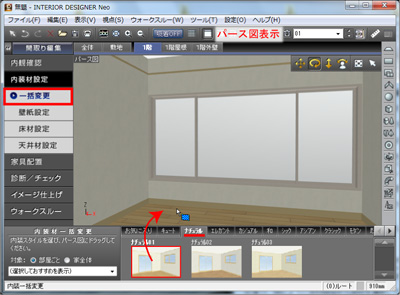
| 04 |
パース図表示にして「一括変更」の「ナチュラル」を選択後、内装を変更します。 |
 |
 |
|
|
| 05 |
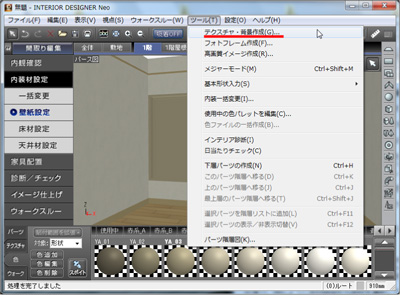
「ツール」から「テクスチャ・背景作成」を選択します。 |
 |
 |
|
|
| 06 |
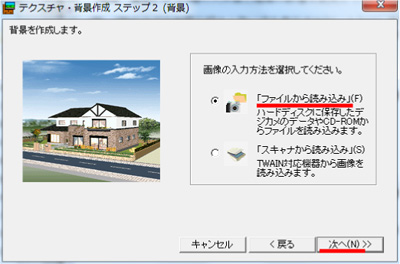
テクスチャ・背景作成ウィザードが表示されます。「背景画像を作成します」を選択して「次へ」をクリックします。 |
 |
 |
|
|
| 07 |
「ファイルから読み込み」を選択して「次へ」をクリックします。
|
 |
 |
|
|
| 08 |
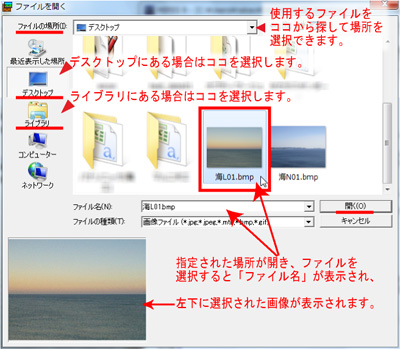
「ファイルを開く」画面が表示されます。自分が用意した画像を選択するには、ファイルの置いている場所を指定します。デスクトップに置いた場合はデスクトップを指定します。ライブラリの中のドキュメントやピクチャに置いた場合は「ライブラリ」を指定します。指定した場所から用意した画像を選択して、「開く」をクリックします。
*画像ファイルはjpg mtb bmp gifに対応してます。それ以外は使用できません。 |
 |
 |
|
|
| 09 |
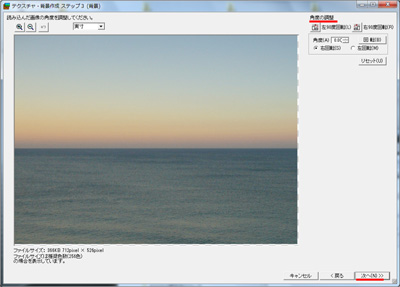
「テクスチャ・背景作成ステップ3(背景)」が表示されます。ここでは角度の調整ができます。必要に応じて調整した後に「次へ」をクリックします。

|
 |
 |
|
|
| 10 |
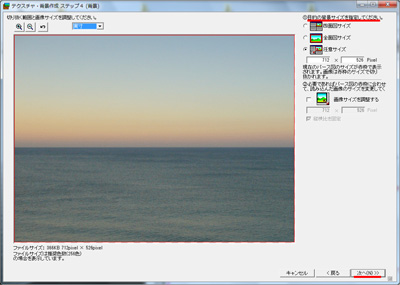
「テクスチャ・背景作成ステップ4(背景)」が表示されます。ここではサイズの調整や切り抜きができます。必要に応じて調整した後に「次へ」をクリックします。

|
 |
 |
|
|
| 11 |
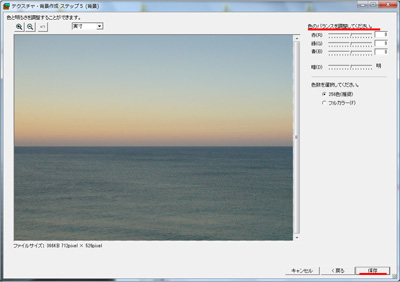
「テクスチャ・背景作成ステップ5(背景)」が表示されます。ここでは色と明るさの調整ができます。必要に応じて調整した後に「保存」をクリックします。

|
 |
 |
|
|
| 12 |
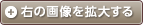
「名前を付けて保存」が表示されます。自動的に背景のファイルを収録しているフォルダが開きます。ファイル名を入力して「保存」をクリックします。

|
 |
 |
|
|
| 13 |
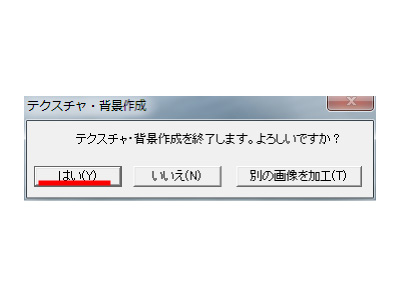
「テクスチャ・背景作成を終了します。よろしいですか」のメッセージが表示されます。「はい」をクリックします。 |
 |
 |
|
|
| 14 |
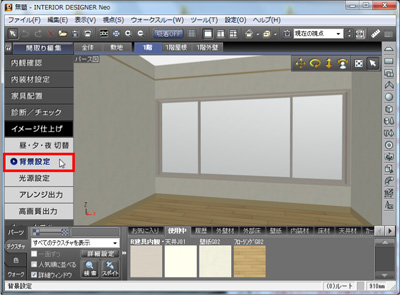
「イメージ仕上げ」から「背景設定」を選択します。 |
 |
 |
|
|
| 15 |
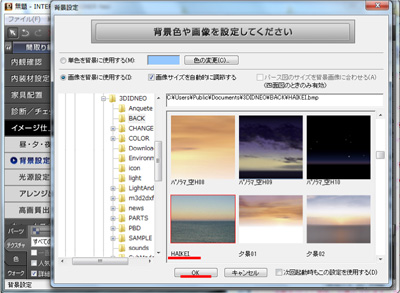
背景設定が表示されます。「12」で入力したファイル名を選択して「OK」をクリックします。 |
 |
 |
|
|
| 16 |
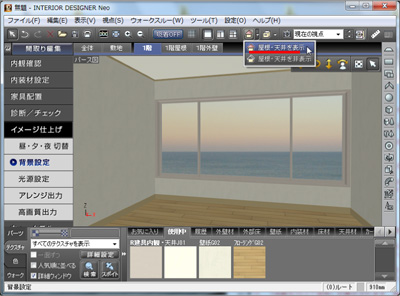
指定された背景に変更されました。「屋根・天井を表示」を選択して終了です。 |
 |