- 3D Archi Designer
- コラム
- 360°パノラマ画像の楽しみ方
360°パノラマ画像の楽しみ方
2024.01.18
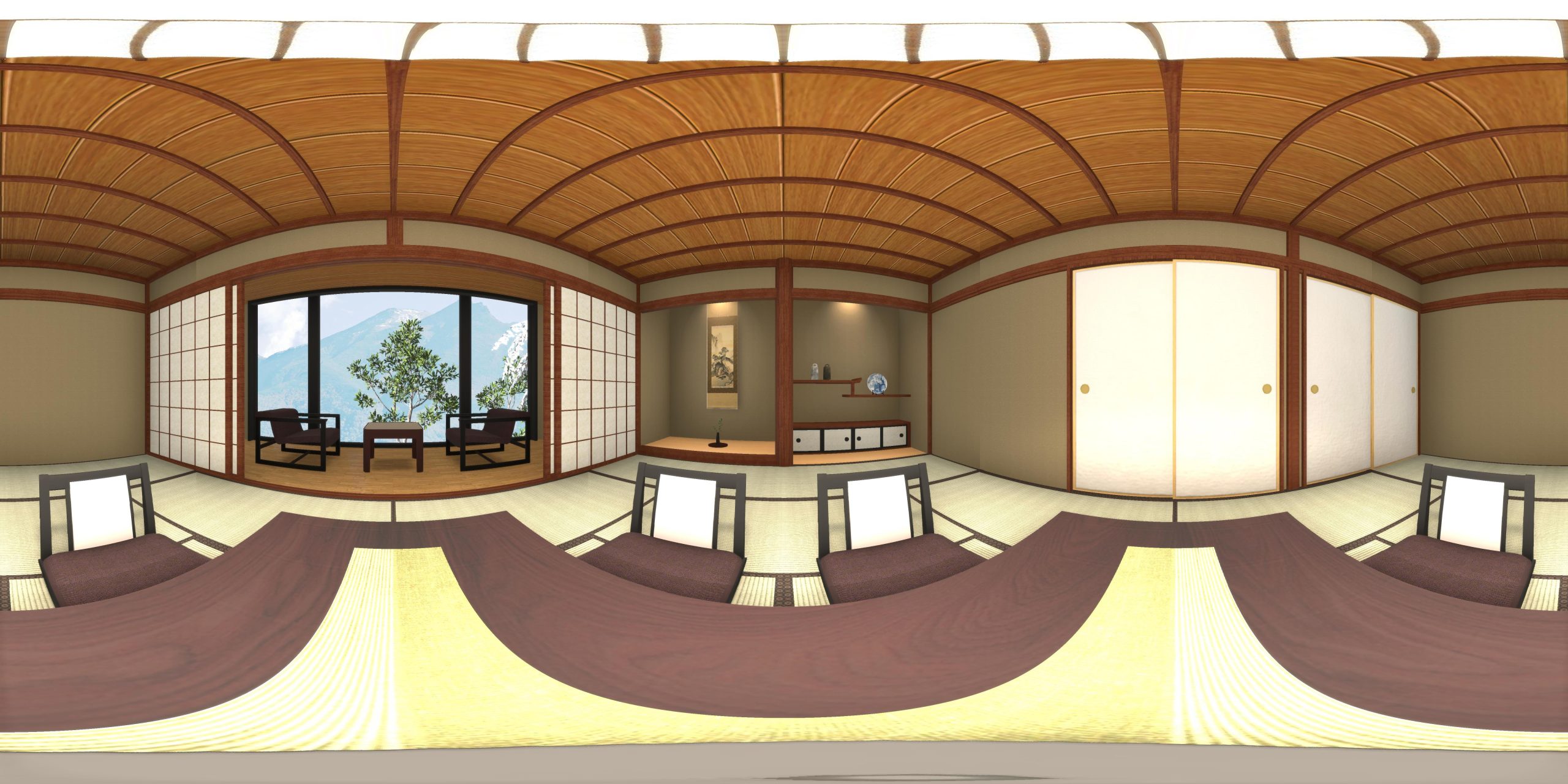
360度パノラマ画像は、いくつかの市販のカメラで撮影ができるので、見たことのある方は多いと思います。
画像の上をパソコンならマウスドラッグ、スマートフォン・タブレットなら指でなぞると360度クルクルっと見まわすことができます。また、スマートフォン・タブレットを持って上下左右に動かすと、それに合わせて画像の表示も上下左右に動きます。
360度パノラマ画像、相当楽しいです!
静止画(jpeg画像)なのですが静止はせず、かといって動画でもない。
自分の操作で絵を動かす体験ができる、今までにない画像。
3Dマイホームデザイナー13に初搭載されたときに、出力画像をFacebookで初めて見たときのワクワクする感じは忘れられません。そして今もずっとクルクル見入ってしまいます。(^^;
もし、ここに表示されているのがこれから建てる家の自分の部屋だったら、そのワクワクはさらに増すはずですし、
何より、パースを見たときの「別の角度からも見てみたい」というお願いも不要。好きなだけ隅々まで見まわすことができます。
ユーザーのみなさまが作成された3D完成イメージを見ていただくのには、手軽で、わかりやすく、そして楽しい、とってもよい素材だと思います。
360度パノラマ画像の表示方法
360度パノラマ画像は、Facebookのタイムラインに投稿、Googleフォトに追加するだけでクルクル見ることができます。
また、上記リリースページのようにWebページにも掲載することができます。
ただ、Webページに掲載するときは、imgタグで画像として配置するだけではクルクル回る360度パノラマ画像としては表示されません。
そこで、弊社のサイトで表示している方法をご紹介させていただきますので、参考になさってください。
※他社提供のフリーツールを使った方法です。詳細は下記で紹介しているサイトでご確認ください。
※Webサーバーにファイルを置き、コードの編集が必要です。
手順
- Pannellum公式サイト(https://pannellum.org/)>「Download」で、
「Download Pannellum x.x.x」(※xは数字)をクリックして、
ファイルをダウンロードします。 - ダウンロードしたファイルを解凍してできるフォルダをそのままWebサーバーに保存します。
- 自分のWebページ内で、360度パノラマ画像を表示させたい箇所に下記のソースコードを記載します。
<iframe allowfullscreen style="border-style:none;"
src="***/pannellum/pannellum.htm#panorama=###.jpg&autoLoad=true">
</iframe>
</div>
※***は手順1でダウンロードしたファイルの保存先。
※###.jpgは表示させたい360度パノラマ画像のファイル名のフルパス。
※「&autoLoad=true」を指定すると、自動で画像を読み込んで表示することができます。
※「&autoRotate=-2」を指定すると、自動で画像を回転させることができます。
360度パノラマ画像のサンプル
より美しい360度パノラマ画像は、こちらのページでお試しいただけます。
また、高画質な360度パノラマ画像もダウンロードしてご利用いただけますので、
SNSやWebサイトでお試しください。

ユーザー様のSNSやWebサイトに、360度パノラマ画像があふれることを楽しみにしております。